Suggerimento 1: come disegnare un pulsante in Photoshop
Suggerimento 1: come disegnare un pulsante in Photoshop
Disegna alla moda pulsante per un sito web in Photoshop non troppo difficile. Questo processo richiederà solo 10-20 minuti. Il pulsante che puoi creare con questo tutorial si trova su uno sfondo chiaro. Se lo desideri, puoi piazzare pulsante su uno sfondo scuro. E mostra anche la tua immaginazione e creala in uno stile che si adatta al design del tuo sito.

istruzione
1
Crea un nuovo documento usando la combinazione di tasti Ctrl + N.
2
Impostare la dimensione desiderata, ad esempio 200 per 100 pixel.

3
Il documento è stato creato. Ora puoi iniziare a creare il pulsante.

4
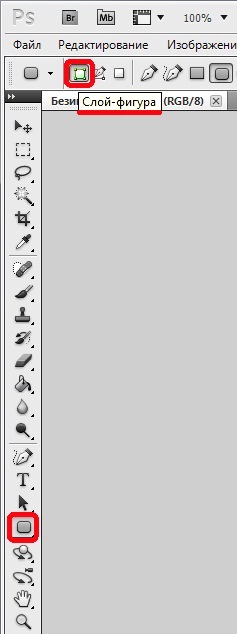
Seleziona lo strumento Rettangoloangoli arrotondati "U, che si trova nella tavolozza degli strumenti, quindi selezionare la modalità" Figura a strati ", che si trova sotto il menu principale nel pannello delle opzioni per le impostazioni dello strumento attivo.

5
disegnare pulsante nel documento. In questo esempio, il colore di primo piano è nero, quindi il pulsante è nero. Successivamente, selezioneremo il colore giusto per questo.

6
Per fare ciò, vai alla palette "Stili" e seleziona lo stile appropriato per il nostro pulsante.

7
In questo esempio, viene utilizzato lo stile Blue Glass.

8
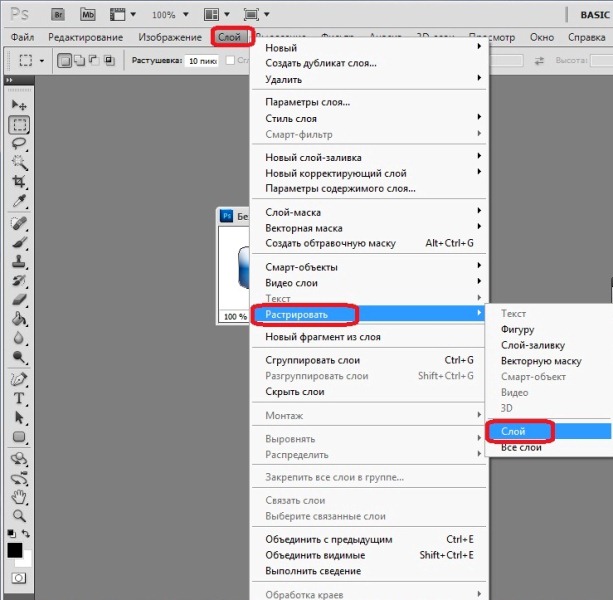
Rasterizza il livello superiore: il menu "Livello" - il comando "Rasterizza" - l'elemento "Livello".

9
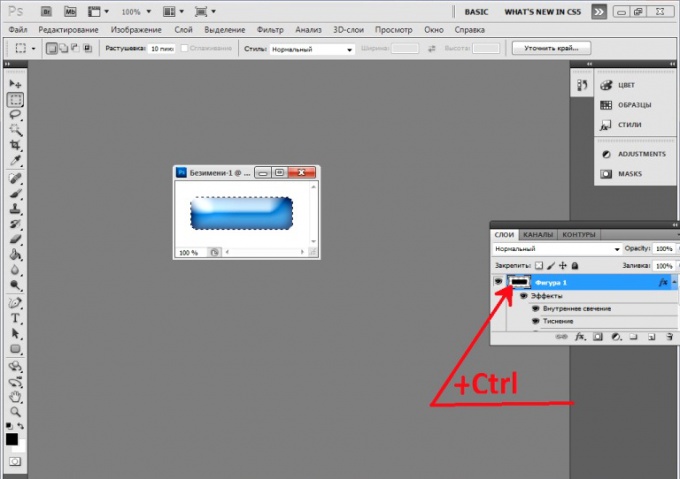
Premi il tasto Ctrl e, tenendolo premuto, seleziona l'icona del livello superiore con il tasto sinistro del mouse. Il pulsante è evidenziato con una linea tratteggiata.

10
Per creare un piccolo bordo attorno ai bordi del pulsante, fai clic su "Selezione - Modifica - Comprimi".

11
Nella finestra che si apre, inserisci 3 pixel.

12
Si è rivelato un profilo così tratteggiato.

13
Inverti la selezione premendo Maiusc + Ctrl + I.

14
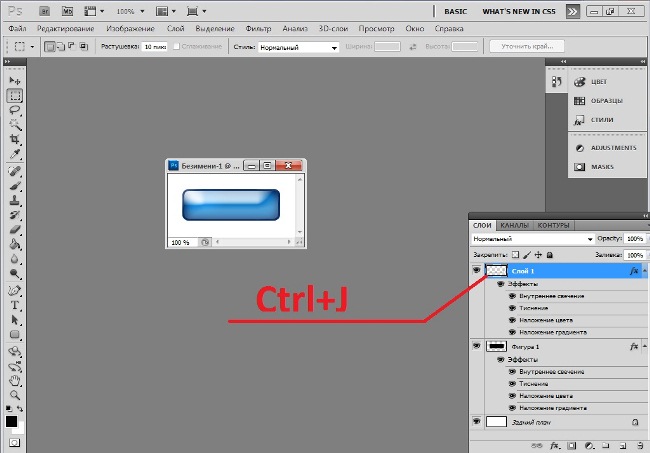
Copia la selezione in un nuovo livello premendo i tasti Ctrl + J. Allo stesso tempo, il terzo livello appare nella palette Livelli.

15
Seleziona per un bordo piccolo di 3 pixel di larghezzastile gradito Per fare ciò, torna alla palette "Stili" e seleziona quella desiderata. In questo esempio, viene applicato lo stile di bordo cielo cesellato, perché è combinato con il colore del pulsante.

16
Si è rivelato un tale pulsante. A piacimento, puoi applicare i tuoi stili che ti piacciono di più.

17
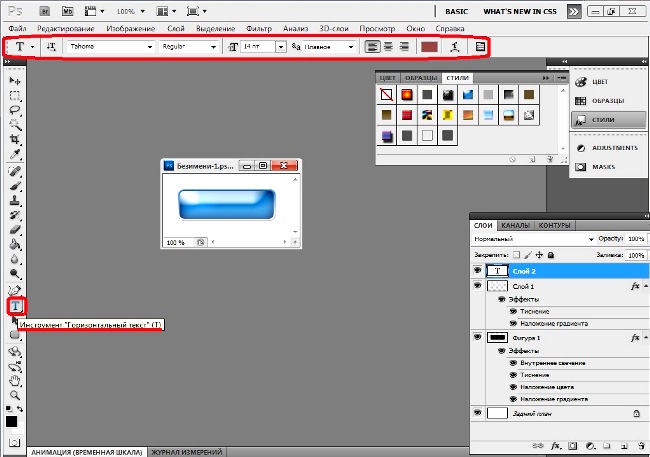
Resta da scrivere il testo. Per fare ciò, selezionare lo strumento "Testo orizzontale" (T). È possibile selezionare le opzioni del carattere nella barra delle opzioni per le impostazioni di questo strumento.

18
Ecco il tuo pulsante e pronto.

Suggerimento 2: come disegnare un sito Web in Photoshop
Il programma di photoshop è estremamente potentee uno strumento universale. Non è solo l'editor di foto più famoso al mondo, ma anche un'utilità per implementare tutti i tipi di idee di web design. Inoltre, Photoshop è molto adatto per creare un layout di una pagina Internet o addirittura di un intero luogo letteralmente da zero.

istruzione
1
Esegui Photoshop e creane uno nuovo.documento. Per fare ciò, premere Ctrl + N. Quindi selezionare la modalità "Gradiente" e riempire il documento con qualsiasi combinazione di colori. La cosa principale è che la direzione del riempimento è dall'alto verso il basso. Puoi sempre specificare colori aggiuntivi in seguito. Basta creare un nuovo livello e, usando un pennello, colorare lo sfondo. Per evitare confusione, rinominare il livello appena creato in Colore.
2
Ora lavora sulla trama dello sfondo della pagina suil sito sembrava interessante. Scegli il campione che ti piace tra le trame che il programma offre. Bene, per esempio, assomigliano a foglie o mattonelle di pietra, imitazioni di mattoni. Attiva la modalità "Filtro" e applica la grana artistica del film. Quindi Pixelate-Mosaic. Sperimenta con i parametri.
3
Dopo aver ottenuto il desiderato, impostare la modalità Differenza nella scheda Metodo di fusione. Prova diversi valori di trasparenza.
4
Preparare lo sfondo per il titolo luogo e altre iscrizioni esplicative. Utilizzando lo strumento Rettangolo arrotondato (U) nel nuovo livello, selezionare la forma nera, nella voce Stile livello, attivare la modalità Ombra esterna. Regola la trasparenza del livello.
5
Per ulteriore lavoro, abbiamo bisogno di gruppi di strati,quindi tieni premuto il tasto Ctrl e premi i tasti Ctrl + G sulla tastiera, seleziona tutti i livelli creati in quel momento e definiscili nel gruppo Sfondo. Devi anche creare altri due gruppi nidificati. Il gruppo principale può essere chiamato Home, mentre quello interno è Logo.
6
Scrivi il testo per il cap luogo. Fare clic sullo strumento testo e creare un'iscrizione nel nuovolivello creato nel gruppo Logo. Prova diverse impostazioni di stile di livello. Successivamente, crea un altro livello e visualizza le informazioni di testo con qualsiasi colore adatto.
7
Crea così importante luogo pulsanti, ad esempio accesso e accesso. Ciò richiederà un gruppo di livelli, che puoi chiamare.
8
Applica lo strumento Selezione rettangolare, quindi lo strumento Sfumatura, per riempire l'area selezionata del documento con un gradiente dal basso verso l'alto con un gradiente da denso a trasparente.







